At the end of last year I entered an online painting competition run by Juan Hidalgo on his YouTube channel. We had to take an unpainted or barely started mini, paint it over the course of a couple of months, then send pictures to be judged. I was entering just for fun since I’ve seen some of the work that is shared on his Discord and Royal Retinue Reviews and there are many that are a shade (or several, several shades) higher than my usual work. My plan was to use this to push myself and go further.
One of the interesting things about this competition is that it wasn’t ranking entries against each other; instead there was a set of criteria for Gold, a set for Silver and a set for Bronze. Everyone who hit one of those categories would get a prize and a medal. This also meant that almost every single entry got a medal and the few that didn’t will be sent prizes anyway, because Juan is lovely.
We sat up as a family to stay up and watch the results together – I was confident seeing the Bronze entries that I would at least get in that group. Then the Silvers – and there were a lot of Silvers – and as it went on I was mentally comparing… I might be in that group, there were plenty better than my entry but a few I felt on a level with. Then, as my oldest would say, bingo bongo and my model appeared! One of the last silvers, and the photography was awful (the picture was way smaller than I thought it would be) but there I was in the Silver category. The kids were elated, I was pleased and a little shocked, and the room felt like those adverts where everyone watches football on the telly and The Team scores. I’d won something! We kept watching through to the end and the Gold entries were really great.
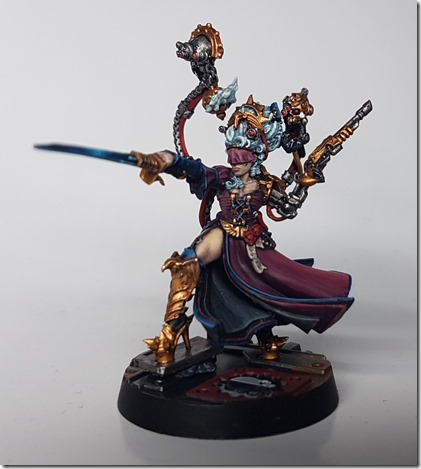
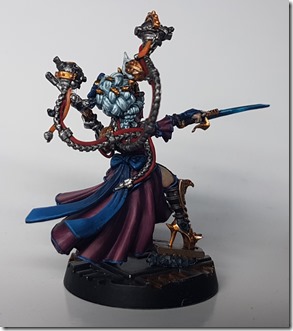
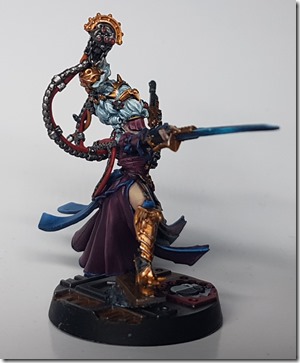
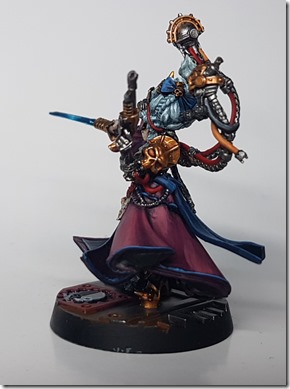
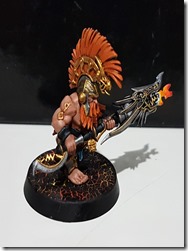
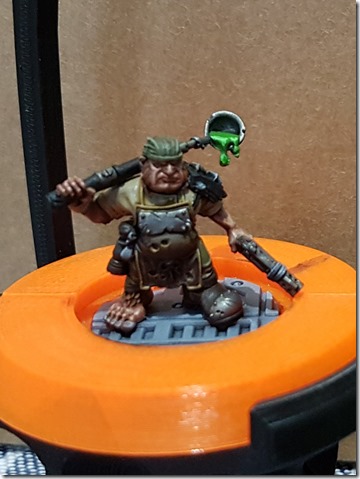
The feedback I got from the competition was what I could have predicted – more contrast, some of the small details were a bit flat, and ‘a bit more colour in the face’. Also some better highlighting of the metals (which got praise on their own too). I didn’t like the digital example provided for the face, but that may be down to the very tiny picture he was working with (and I could just go a little less extreme). Overall it was described as ‘nearly a Gold’ which was great – now I know where to be aiming next year.
I was a little nervous since I was using an unconverted mini with the box-art colour scheme on a very plain base (and a model without eyes, just a happy coincidence that I couldn’t get them wrong that way!) but overall I was really chuffed with the outcome. I’ll definitely be entering again if Juan runs one.